Is it just there to make you look professional or trustworthy?
In today’s digital landscape, having a visually appealing website is not enough. A site that merely looks good may not convert visitors into customers. Instead, the modern approach is rooted in a principle known as data-driven functional design.

Data-driven functional design – Transforming your website for conversions
This method ensures that every design decision is backed by real data, focusing on functionality and user behavior to boost conversions. In essence, a website should not only be a digital brochure but also a dynamic platform that meets the visitors’ needs and drives business growth.
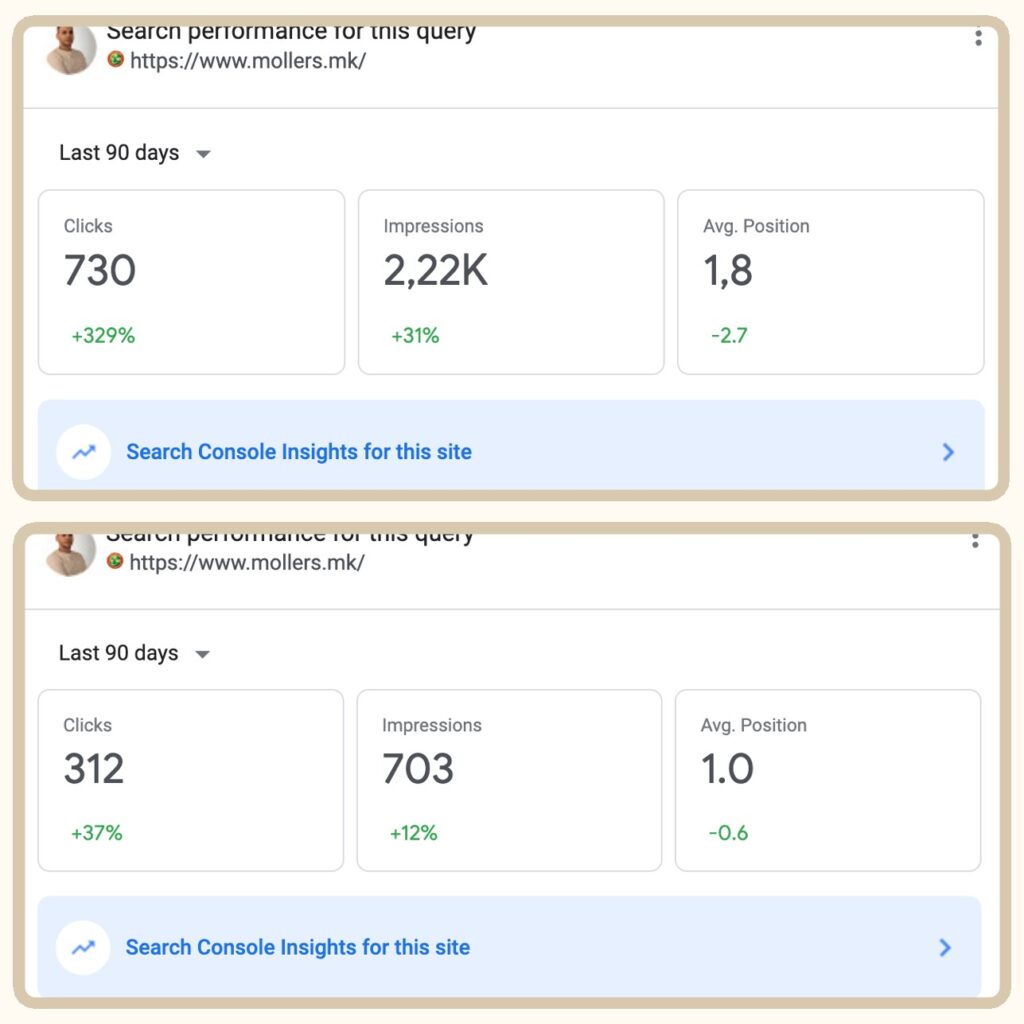
When we talk about data-driven functional design, the emphasis is on creating a website that works for you—not just a site that looks professional. The goal is to design an experience that guides visitors towards taking action. By leveraging data from tools such as Google Analytics, Google Search Console, HotJar, Ahrefs, and SEMrush, businesses can gain invaluable insights into user behavior. These insights help identify what engages visitors and, more importantly, what might be hindering them from converting. Rather than relying on assumptions, data-driven functional design is a continuous cycle of testing, learning, and optimizing.
Understanding Data-Driven Functional Design
Data-driven functional design is all about aligning website aesthetics with performance metrics that matter. A website may be gorgeous, but if visitors leave within seconds or abandon forms, the design is failing its primary purpose. For instance, metrics such as time on page, drop-off points, click maps, and form abandonment rates offer a clear picture of user engagement. Data-driven functional design uses these insights to pinpoint exactly where users struggle and to discover opportunities for improvement.
Consider a scenario where a heatmap reveals that visitors consistently ignore a call-to-action (CTA) button or get distracted by overly decorative elements. Instead of making decisions based solely on design trends, this data guides the redesign process. The outcome is a website where every element, from the placement of CTAs to page load speed and mobile navigation, is optimized for better performance. In this approach, the aesthetic is important, but it serves the functionality rather than overshadowing it. It ensures that users find what they need quickly and effortlessly, ultimately boosting conversion rates.

Leveraging Data-Driven Functional Design for Business Growth
Implementing a data-driven functional design strategy involves more than periodic website updates. It requires a structured approach to continuously track and analyze user behavior. Start by utilizing analytics tools like Google Analytics to monitor how long users spend on your pages. Identify which pages cause visitors to bounce or drop off, and use this information to refine the design. Tools like HotJar offer heatmaps and session recordings, which reveal exactly where users click, scroll, and lose interest.
Moreover, search data from Google Search Console provides insights into which keywords drive traffic and what pages are performing well or underperforming. Coupled with SEO insights from Ahrefs or SEMrush, businesses can strategically enhance their site’s content to capture more organic traffic. Every element—from load speed to mobile responsiveness—plays a vital role. Even a delay of a few seconds in page load time can negatively impact conversions, making it essential to continuously optimize.
In summary, data-driven functional design is not a one-time initiative but a long-term strategy. By consistently analyzing user data, companies can fine-tune their websites to better address visitor needs and improve overall online presence. When every design decision is informed by data, your website transforms from a mere digital facade into a powerful conversion engine that directly contributes to your business growth.
Adopting this approach means recognizing that aesthetics and functionality are not mutually exclusive. Instead, data-driven functional design brings them together, ensuring that your website not only attracts visitors but also delivers results.
 Davor Dimeski
Davor Dimeski
